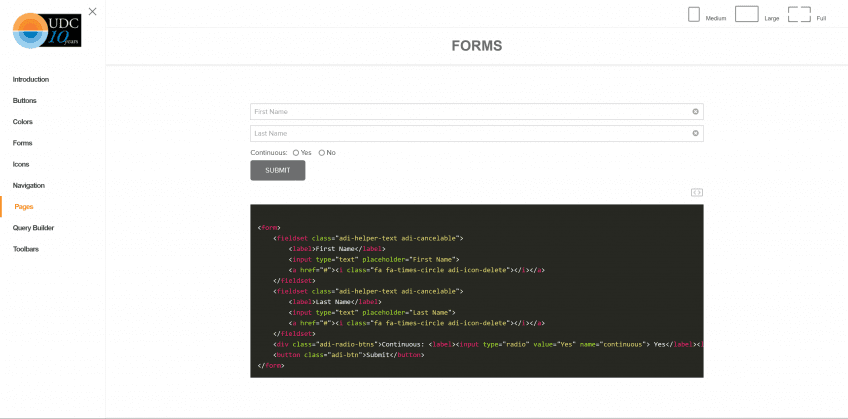
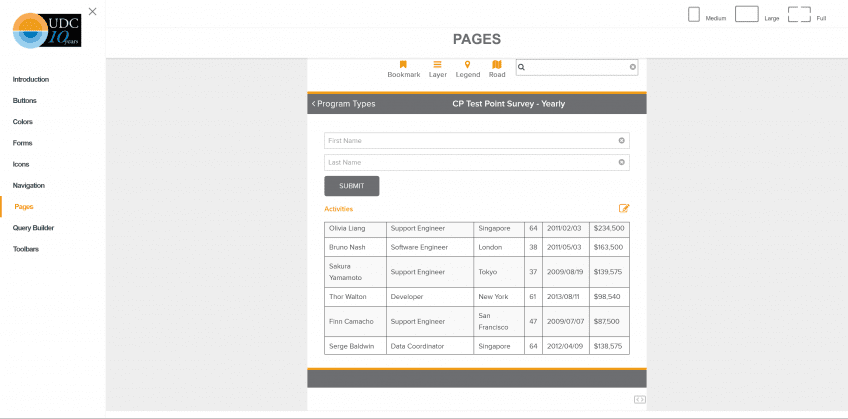
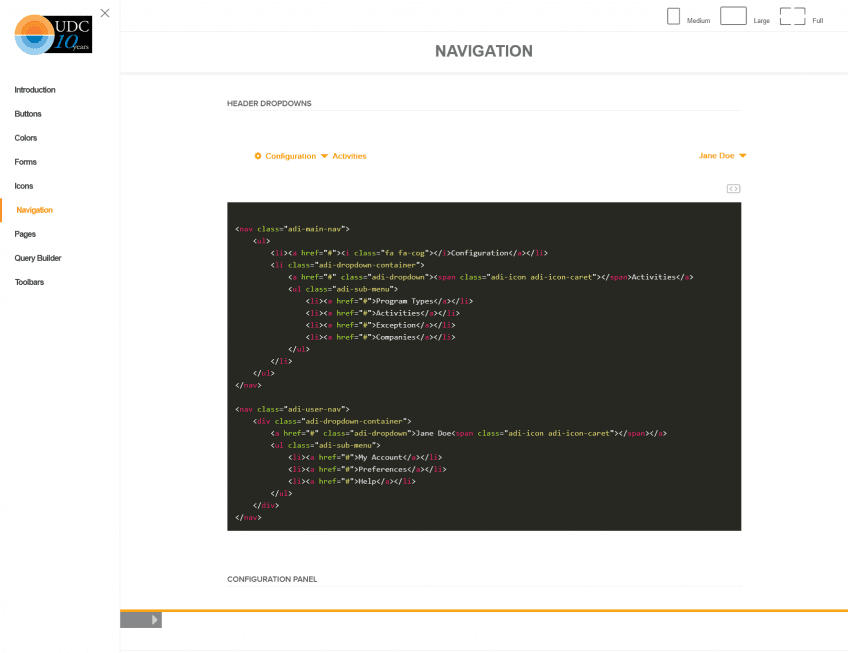
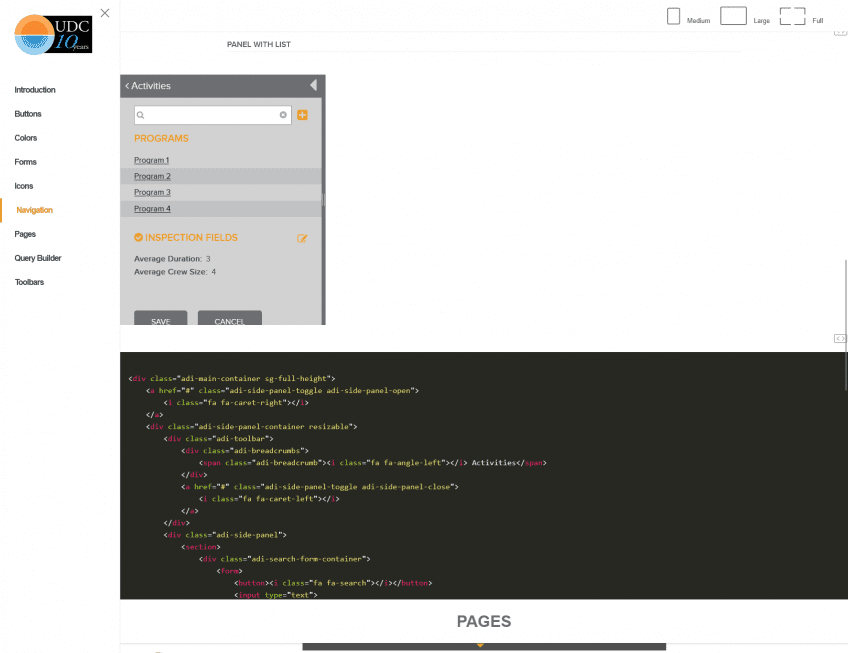
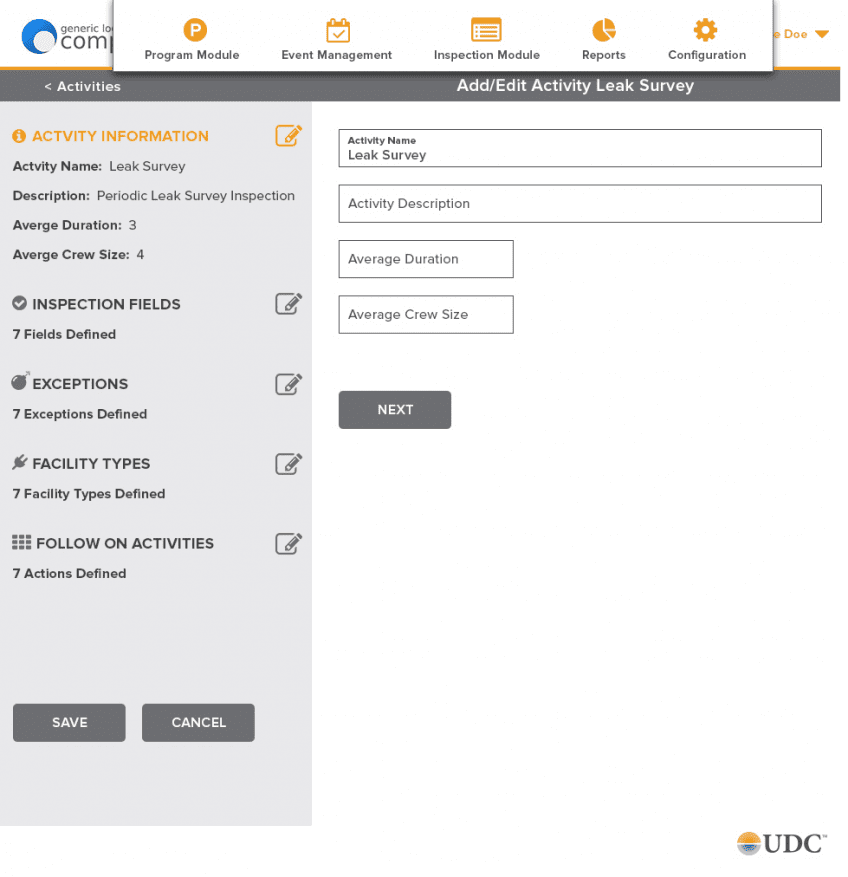
A utility services provider needed UI components for a new web application. We developed the components using HTML, CSS, and JavaScript, based on the client’s requirements and standards.
After building the components, the client needed a way to display the components, as well as document the implementation and usage of the components. New components needed to be added as they were developed.
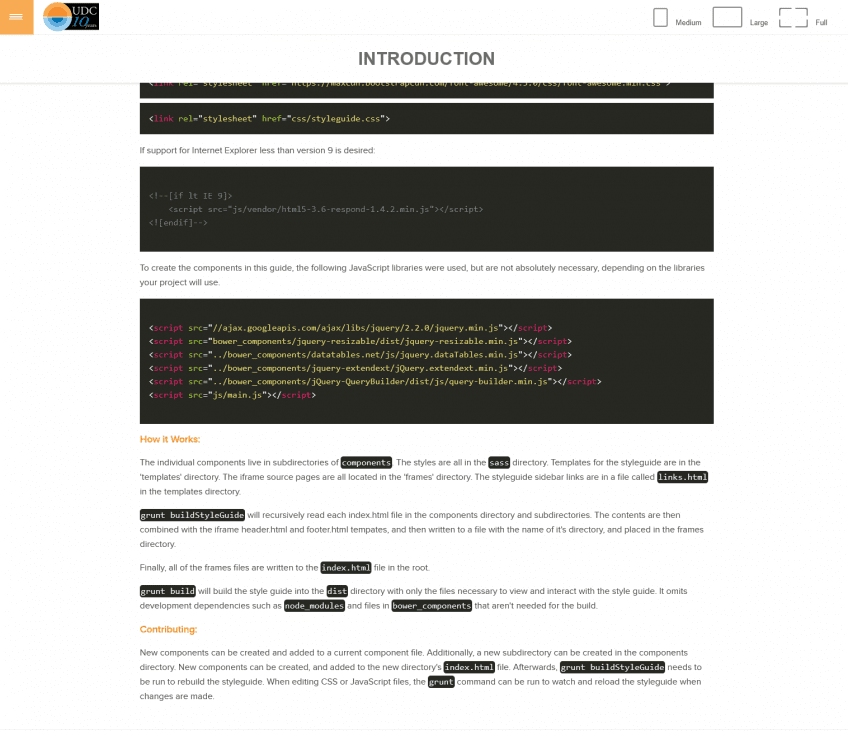
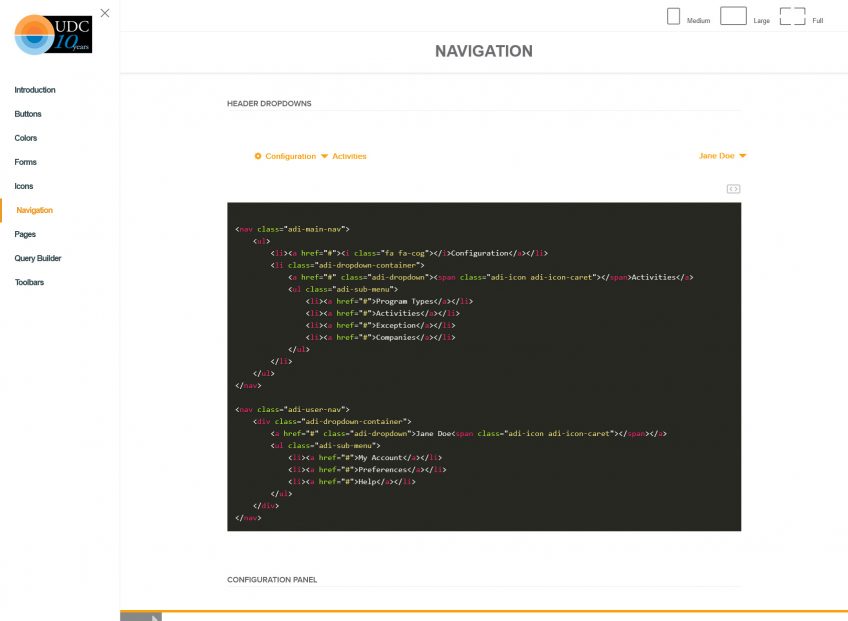
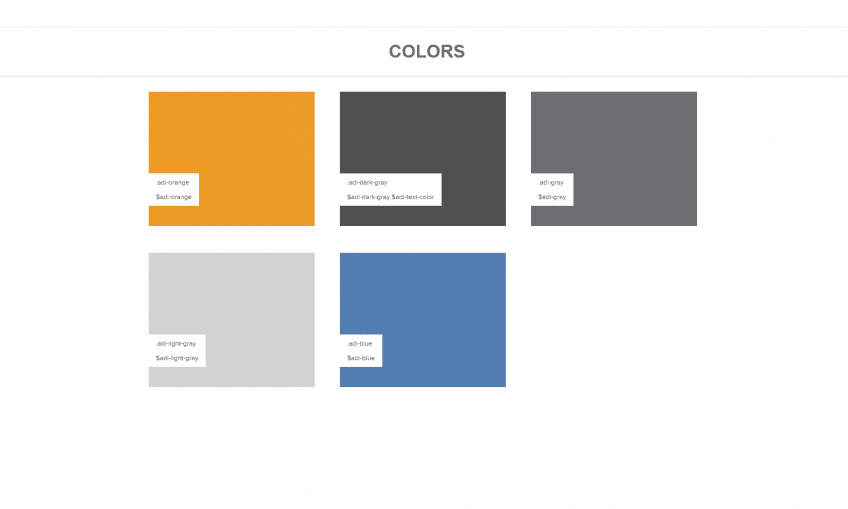
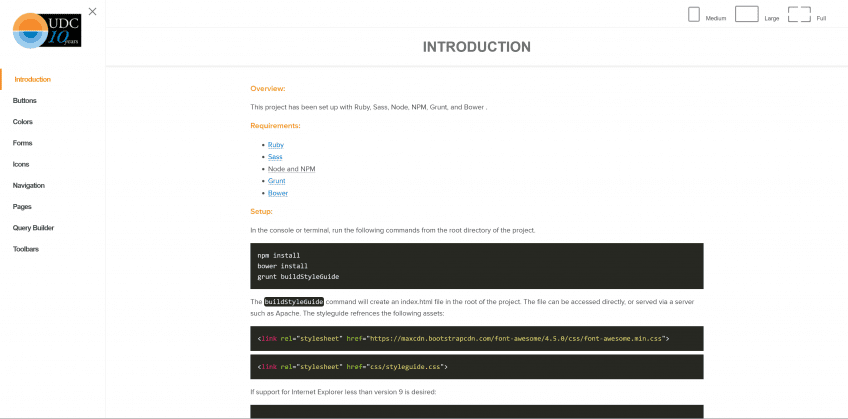
We created a living style guide, that searches a directory structure and builds out a static style guide, for deployment to any type of hosting, or for use on individual computers. The style guide allows for additional pages and documentation, as well as automatically provides working components and copy and paste code snippets.